Flex Css Space Between Items Gutter

Once the first row gets to a point where there is not enough space to place another 160 pixel item a new flex line is created for the items and so on until all of the items are placed.
Flex css space between items gutter. Play it space between. Margin collapse does not exist inside a flexbox which means all children now have 1rem of margin on all sides creating equal 2rem gutters between them just like grid gap. Distance between flexbox items. In this snippet we ll show how to do this.
If all of your items have the same flex grow factor then space will be distributed evenly between all of them. Items are positioned at the end of the container. Items are positioned at the center of the container. By the way this method hooks on columns and doesn t need additional div s or inner containers.
A shorthand property for flex direction and flex wrap. Play it center. Play it space around. The flex grow property specifies the flex grow factor which determines how much the flex item will grow relative to the rest of the flex items in the flex container when the positive free space is distributed.
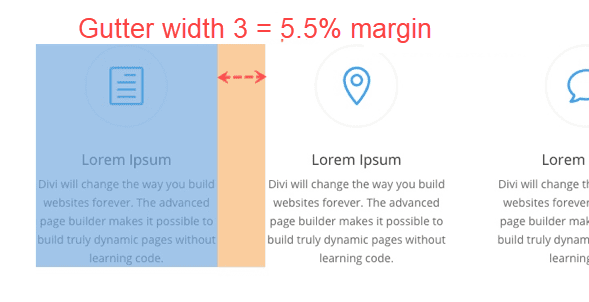
As the items can grow they will expand larger than 160 px in order to fill each row completely. If we want to add space between each item we could use margin on each item. Items are positioned with space between the lines. Play it initial.
It works even in those cases when the item size is unknown or dynamic. Items are distributed so that the spacing between any two items and the space to the edges is equal. Item margin. It is similar to align items but instead of aligning flex items it aligns flex lines.
This is in my opinion the best way to do it. It doesn t require negative margins or padding hacks which will lead you to only struggle more. Items are positioned with space before between and after the lines. Specifies the order of a flexible item relative to the rest of the flex items inside the same container.
Used on flex items. Sets this property to. Note that that browser support for these values is nuanced. Modifies the behavior of the flex wrap property.
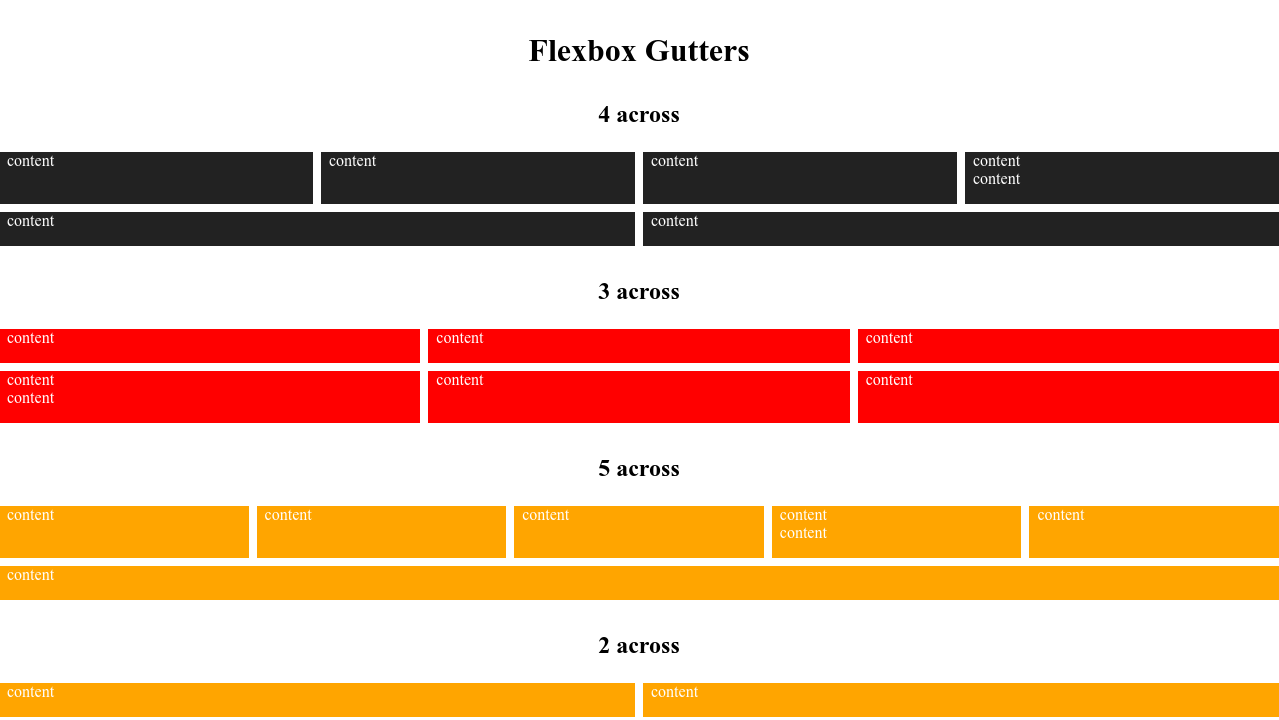
The first item will have one unit of space against the container edge but two units of space between the next item because that next item has its own spacing that applies. Flex gap display. Margins works but is not the same behavior as css gap space. Ever wanted to set a gutter between your flexbox items.