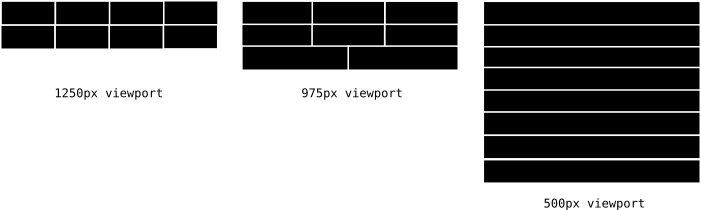
Flex Grid With Gutter

This is the 2 x replacement for v layout in 1 x.
Flex grid with gutter. Our grid systems base on flex layout to allow the elements within the parent to be aligned horizontally left center right wide arrangement and decentralized arrangement. The standard grid and flex grid use some of the same classes namely row and column and don t play nice together. Amerimax flex elbow 2 x 3 plastic white. 400px flex grid display.
You could add margins to the columns. It uses a standard gutter of 24px. 100 specifies the initial main size of a flex item 100. For this grid we only use a few flex properties.
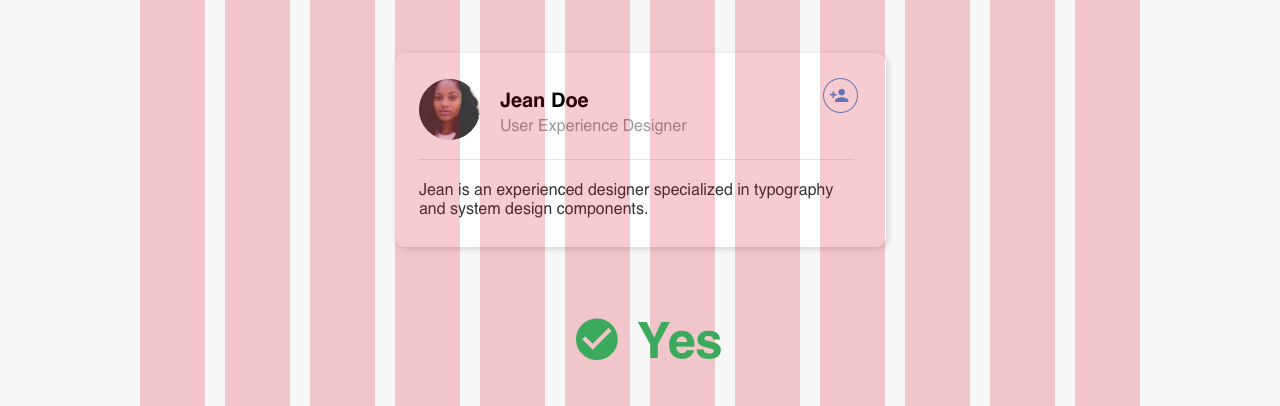
Wrap will allow a multi line flex. Can style the wrapper with backgrounds and borders. Hidden on container for the flex parent to hide the negative margin a negative margin on the flex parent to hide the gutter excess and positive margin on the flex children to create the gutters. The flex grid uses the same settings variables as the float grid to adjust gutter size column count and so on.
Grid gutter in the hope that you ve previously read the introduction to flexbox theory let s get deeper into gutters. V col is a content holder that must be a direct child of v row. Our final options for true flexbox grid gutters are. Refer to the sass variable reference for the default grid to see how the flex grid can be customized.
2 7 out of 5 stars 4. Get free shipping on qualified flexible gutter downspout extension gutter systems or buy online pick up in store today in the building materials department. This is the 2 x replacement for v flex in 1 x. That supports any number of columns and they are automatically equal width and flexible.
Row determines the direction of each child in a flex container as left to right. This can be reduced with the dense prop or removed completely with no gutters. Foreverwen gutter tool gutter cleaning spoon and scoop gutter cleaner from ground roof telescoping pole rain extension gutter cleaning flexible wand for window hose clean attachment. A guide to flexbox by chris coyier explains flexbox in detail.
Gutter quasar css classes offer an easy way to space out elements especially in a grid row one from each other at equal distance. Col flex. Flex defines a flex container. Need gutters.